Strapi 4
Node.js
En este sitio encontrará una guía para instalar y configurar Strapi 4 en CloudPanel .
Creando un sitio Node.js
A través de CloudPanel #
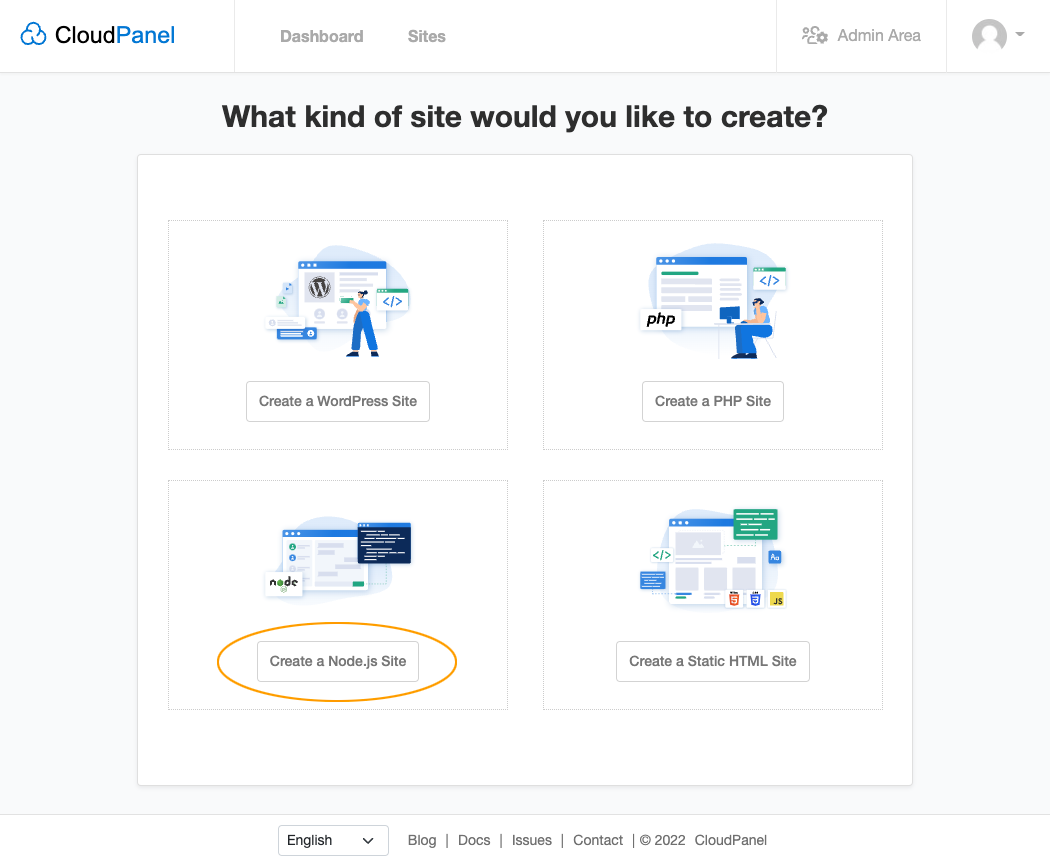
- Haga clic en + Agregar sitio y luego haga clic en Crear un sitio Node.js.

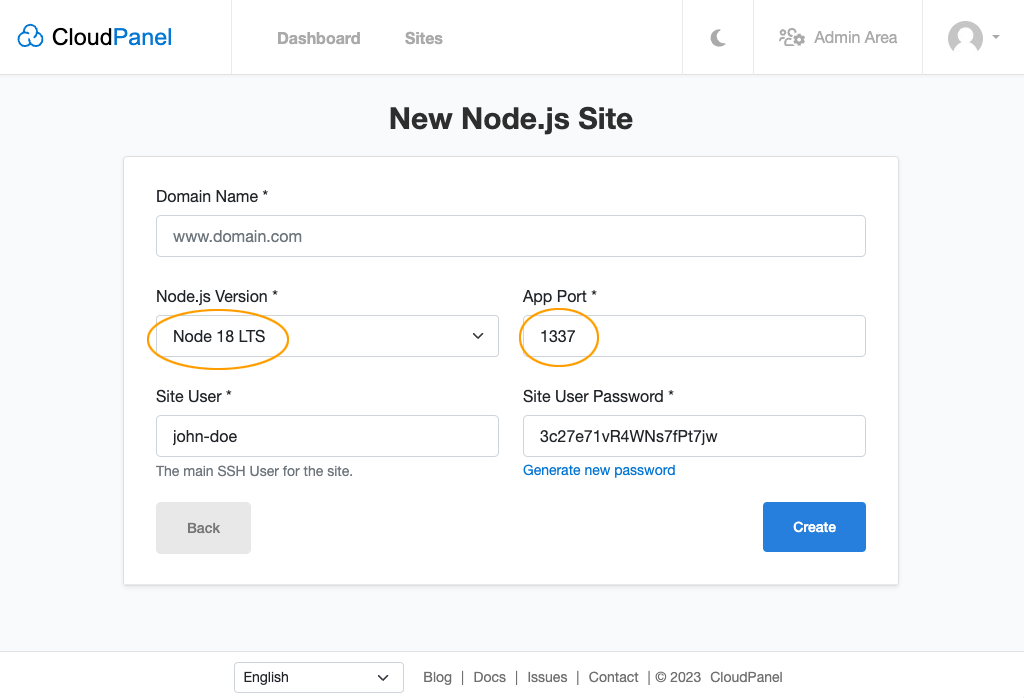
- Ingrese el nombre de dominio , la versión de Node.js y el puerto de la aplicación , y haga clic en Crear .

A través de la CLI de CloudPanel #
Puede crear un sitio Node.js con el siguiente comando como usuario root si le gusta la línea de comando.
clpctl site:add:nodejs --domainName=www.domain.com --nodejsVersion=14 --appPort=1337 --siteUser='john-doe' --siteUserPassword='!secretPassword!'Creando un proyecto Strapi #
- Inicie sesión a través de SSH con el usuario del sitio :
ssh john-doe@server-ip-address- Vaya a htdocs y elimine el directorio que ha creado CloudPanel:
cd htdocs && rm -rf www.domain.com- Crear un proyecto Strapi :
npx create-strapi-app@latest www.domain.comConstruyendo el panel de administración #
Para crear el Panel de administración , vaya al directorio raíz de su instalación de Strapi
cd htdocs/www.domain.com/y ejecute npm run build con NODE_ENV=production :
NODE_ENV=production npm run buildCorrea para correr #
Para ejecutar Strapi , vaya al directorio raíz de su instalación de Strapi
cd htdocs/www.domain.com/y ejecute npm start con NODE_ENV=producción :
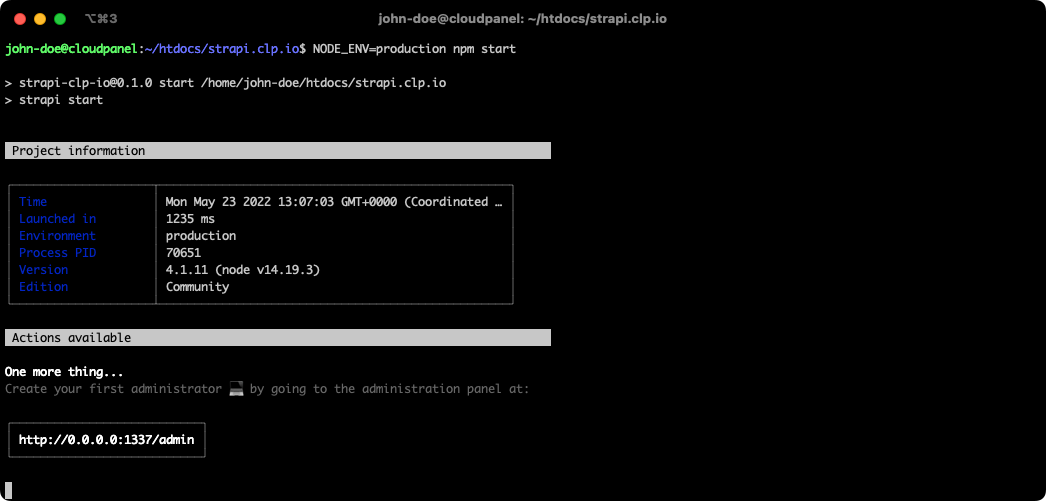
NODE_ENV=production npm startLa salida se verá así:

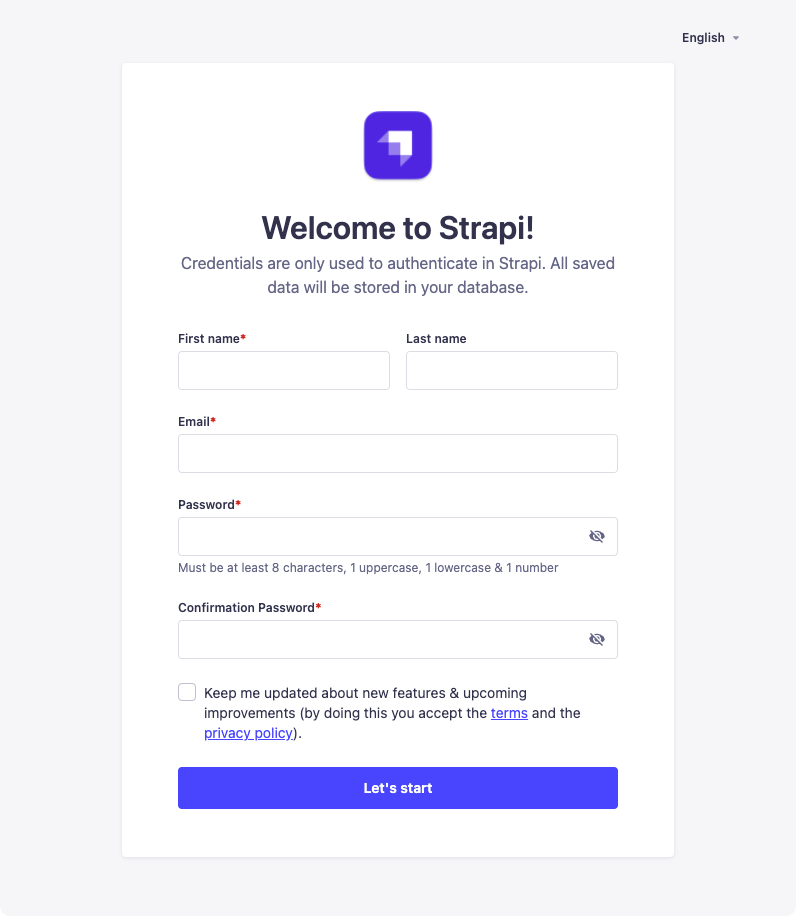
Para crear un usuario, ahora puede abrir su instalación de Strapi en el navegador https://www.domain.com/admin .

Despliegue de producción #
Para ejecutar Strapi en producción, es esencial tener un administrador de procesos como pm2 que se encargue de los procesos del nodo.
Siga la implementación de Node.js para obtener una guía paso a paso.